Navigating through a WooCommerce store can sometimes feel like a maze. That’s where WooCommerce breadcrumbs come in – not the kind you find in the kitchen, but the digital kind that guides customers through your website.
In this article, we’re going to simplify the process of using and adding breadcrumbs to your WooCommerce store. Whether you’re a WordPress beginner or looking to enhance your site, we’ll provide easy-to-follow steps to implement this powerful feature.
Ready to make your online store more navigable and search engine friendly? Let’s dive into the world of WooCommerce breadcrumbs and see how they can transform your site!
What Are WooCommerce Breadcrumbs?
WooCommerce breadcrumbs are a navigational feature that acts as a roadmap for your website. Imagine them as signposts that indicate where a particular page, post, or product lives within the structure of your site.
These breadcrumbs appear as links, typically positioned at the top of your content area, guiding visitors through your website’s structure.
For eCommerce websites, such as those powered by WooCommerce, breadcrumbs are particularly helpful. They not only assist customers in navigating through your product categories effortlessly but also improve the overall user experience.
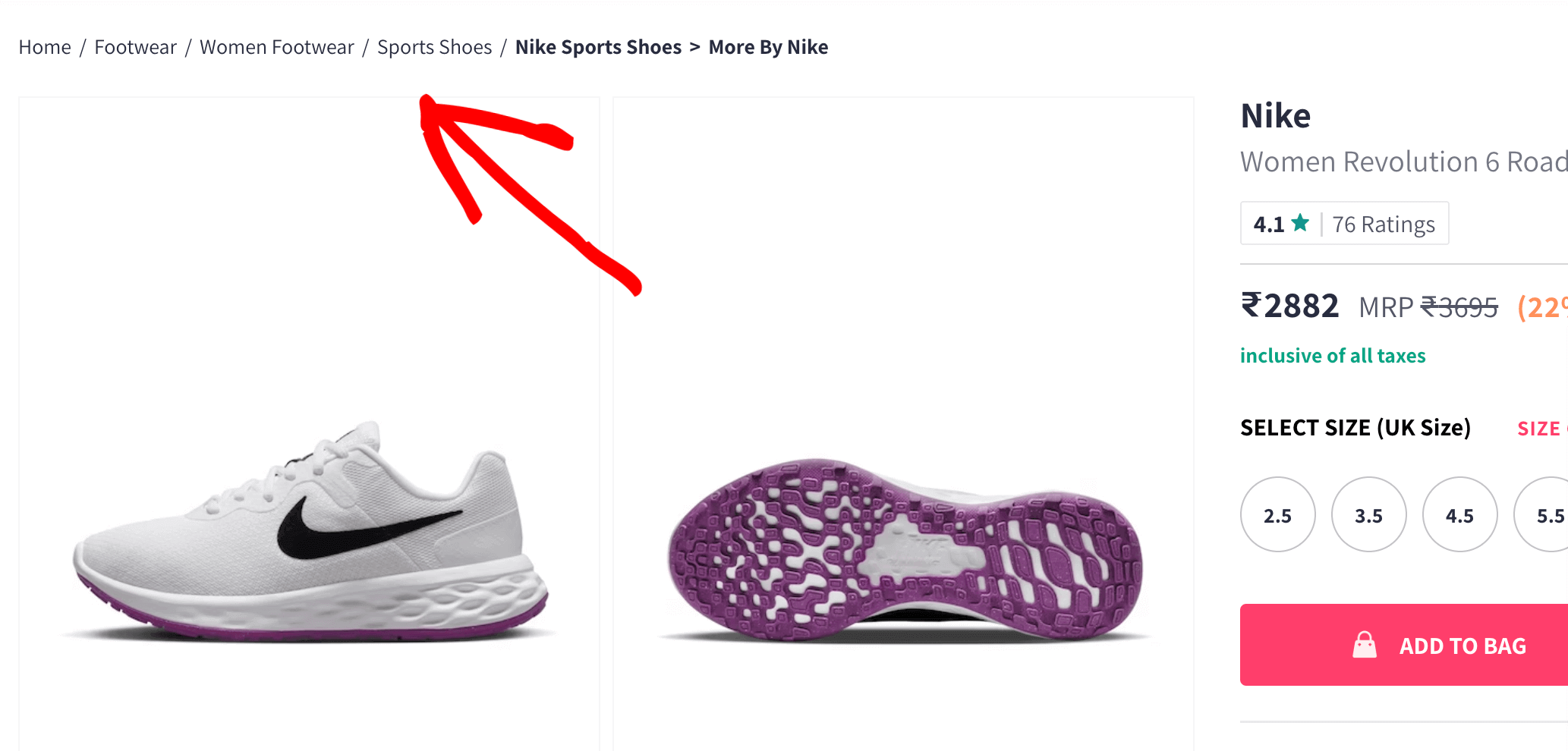
Take, for instance, the use of breadcrumbs in this eCommerce store. When viewing a product here, you can easily spot its location within the site’s structure – nestled within Nike Sports Shoes, which is a part of the larger product category section.

However, the concept of breadcrumbs goes beyond just being a tool for website visitors.
They also play a big role in your site’s SEO strategy. By embedding these navigational links into your site’s code, you provide search engines like Google with a clear understanding of your site’s structure which can positively impact your search rankings.
In short, this means that Google will rank your content higher. Ultimately leading to more clicks and more sales for your WooCommerce store.
Pretty cool, right?
The breadcrumbs display the path taken to find a specific product, such as showing that it’s part of a broader category within the site’s footwear section.
This clear, visual presentation of your site’s structure makes it easier for both users and search engines to understand the layout and content of your website. Finally resulting in more search engine visibility and more sales.
What Are the Benefits of Using WooCommerce Breadcrumbs?
WooCommerce breadcrumbs offer several key advantages for both your website’s functionality and its performance in search engines. Here’s why they’re beneficial:
1. Improved Click-Through Rate (CTR)
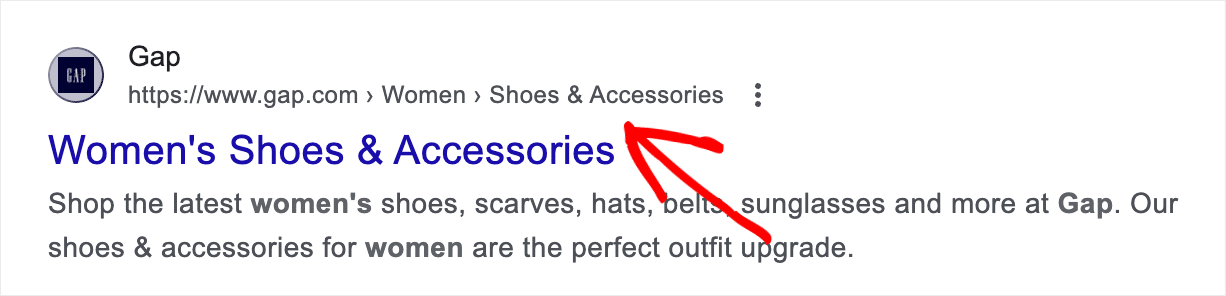
Visible in Search Results: Breadcrumbs can appear in search engine results, providing potential visitors with a preview of your site’s content structure.

Encourages Clicks: This visibility can boost the amount of users clicking on your link, as they get a better idea of what to expect on your site.
2. Enhanced SEO
Facilitates Site Crawling: Breadcrumbs aid search engines like Google in crawling your site more effectively, ensuring all your pages and products are indexed.
Provide Clear Structure Overview: Breadcrumbs present a clear overview of your site’s structure to search engines, which can improve how your content is understood and ranked.
3. Better Organization and User Interface
Simplifies Navigation: Breadcrumbs provide a straightforward way for users to navigate your site. They allow easy movement between product categories, back from a single product page, or even through different stages of the WooCommerce checkout process, improving the overall user experience.
Increases User Engagement: When visitors can easily find what products they’re looking for, they’re more likely to spend more time on your site, sending positive signals to search engines.
Contextual Awareness: Breadcrumbs help users understand their current location on your site, especially in extensive catalogs like in a WooCommerce store selling multiple categories of products.
In essence, by enabling breadcrumbs in WooCommerce, you’re not only making your store more user-friendly but also optimizing it for better search engine performance, which can bring in more visitors and increase sales.
Next, let’s explore how to enable breadcrumbs in your WooCommerce store, enhancing both user experience and your WordPress site’s SEO.
How to Add WooCommerce Breadcrumbs in WordPress
Adding breadcrumbs to your WooCommerce store in WordPress is a straightforward process, especially when you use a dedicated breadcrumb plugin.
For our guide, we’ll focus on using All in One SEO (AIOSEO). It’s one of the best SEO plugins for WordPress.
AIOSEO extends its utility far beyond just WooCommerce breadcrumbs; it’s a comprehensive tool that enhances various aspects of your site’s SEO.
With AIOSEO, you gain access to a wide range of features like sitemaps, on-page SEO analysis, schema markup, specialized WooCommerce SEO, and more.
This makes it not only a perfect plugin for using WooCommerce breadcrumbs but also for elevating your overall website optimization. Custom breadcrumb and WooCommerce SEO options are available right from AIOSEO’s basic level, allowing you to choose the best fit for your SEO objectives.
AIOSEO allows you to place breadcrumbs in various locations on your site, like above or below content, in the sidebar, and more. Plus, with AIOSEO, you can customize the appearance and content of your breadcrumbs, ensuring they align perfectly with your site’s design and SEO strategy.
This adaptability makes AIOSEO an invaluable tool for optimizing your WooCommerce store to its fullest potential.
In the following sections, we’ll guide you through three simple steps to set up and customize WooCommerce breadcrumbs using AIOSEO, ensuring your navigation is on point and ready for search engine success.
Step 1: Install All in One SEO
First, you need to add the All in One SEO plugin to your WordPress website. You will need the Basic level or above.
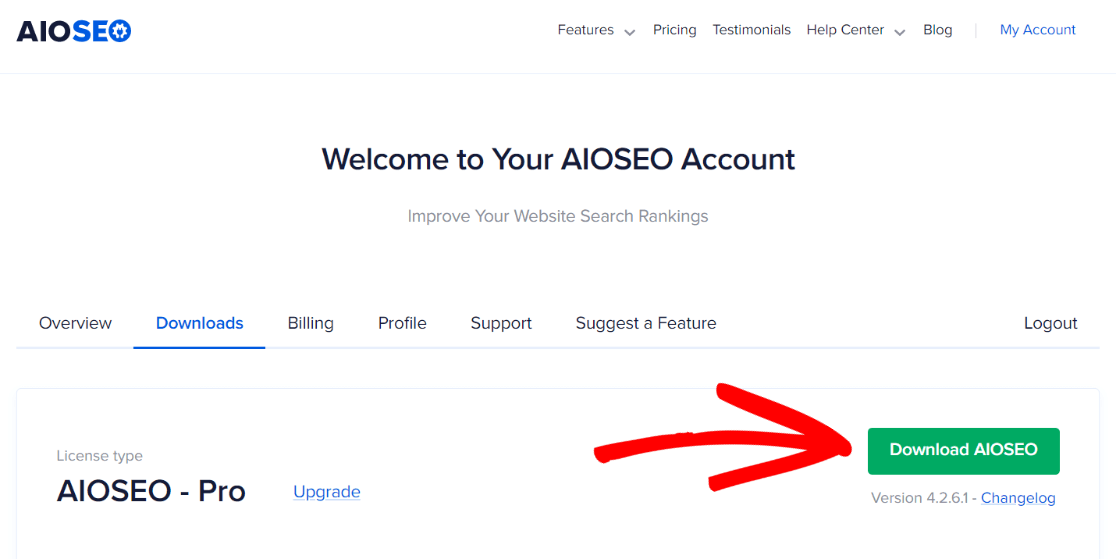
Next, go to the Downloads tab in your AIOSEO account and download the plugin:

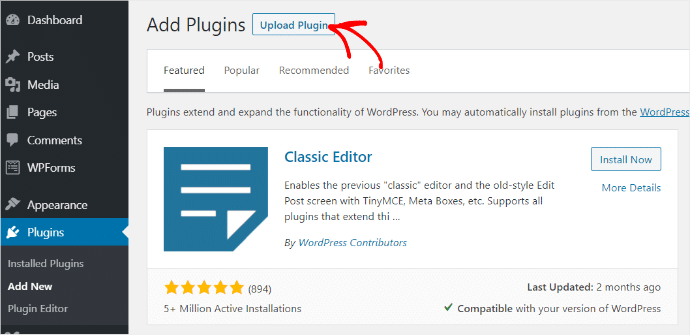
Now head to your WordPress dashboard. Go to Plugins » Add New and click the Upload Plugin button you see at the top of the page:

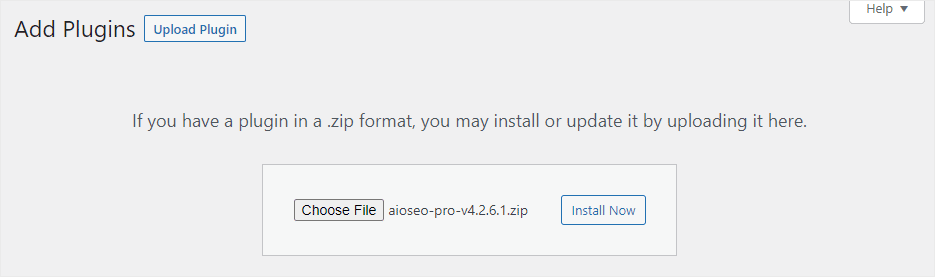
Then, upload the AIOSEO plugin zip file to your site:

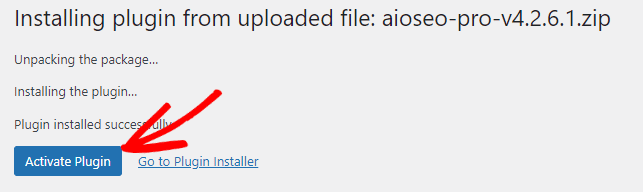
After the installation is complete, click Activate Plugin:

The final step of setting up the plugin is going through the AIOSEO setup wizard.
This will guide you through setting up the basics. If you need more help setting up AIOSEO, read this Beginners Guide for All in One SEO.
Step 2: Configure the WordPress Breadcrumbs Settings
Now go to configure the WooCommerce breadcrumbs settings in WordPress.
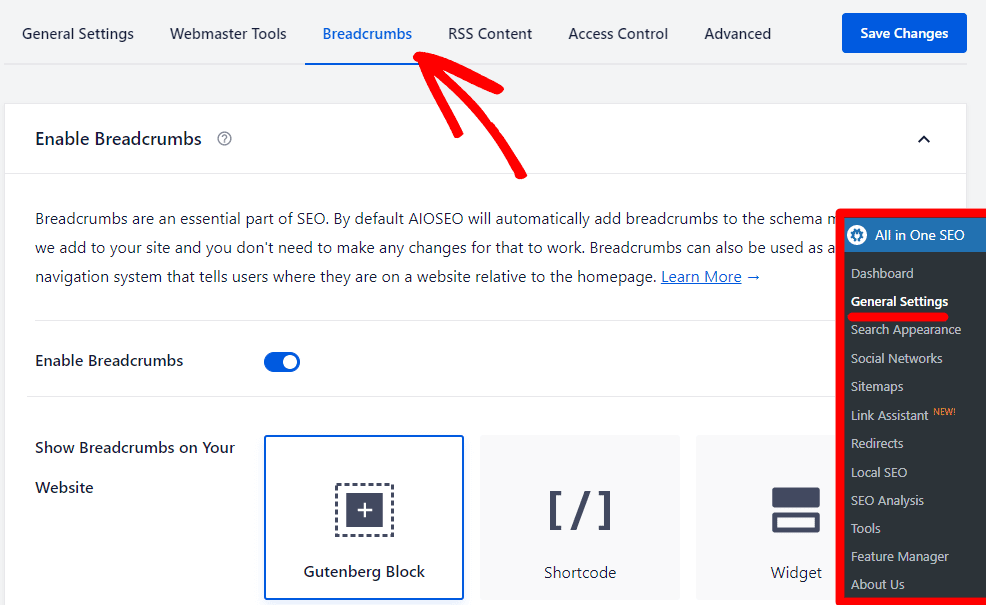
Go to AIOSEO’s General Settings directly from your WordPress dashboard. Click the Breadcrumbs tab at the top of the page:

Keep in mind that upon installing AIOSEO, breadcrumb schema markup is automatically integrated into your site. This is particularly helpful to Google’s search bots and requires no additional effort if you only want to enhance your site’s schema.
However, if you want to customize how your breadcrumbs look on your website, then some configuration is needed. This involves deciding on their appearance and maybe even where you want to place them.
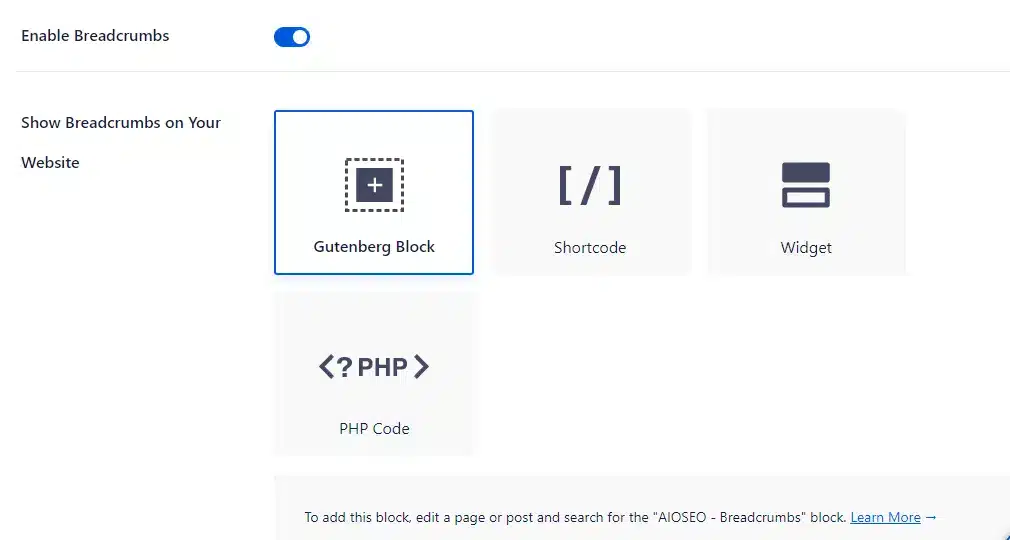
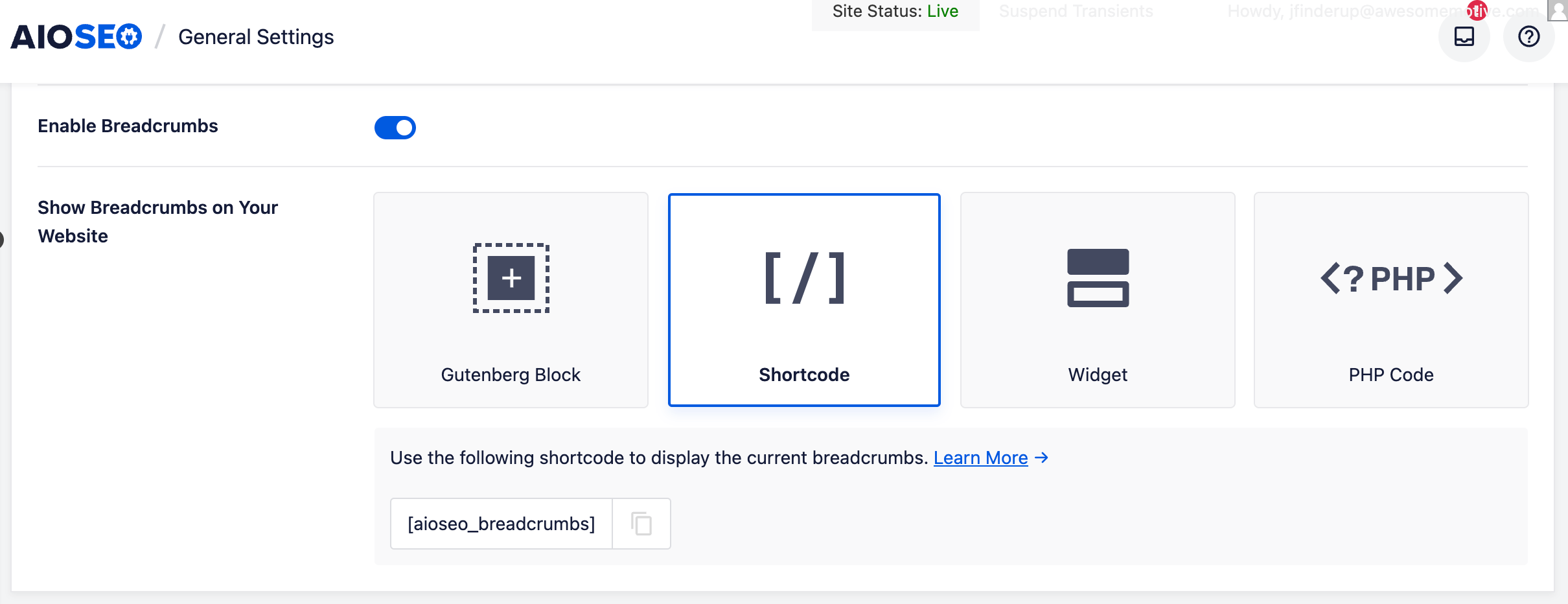
You have several options for how to include your breadcrumb links, such as using a Gutenberg block, a shortcode, a widget, or directly embedding PHP code.
The choice depends on your preference and how you want your breadcrumbs to interact with your site’s design:

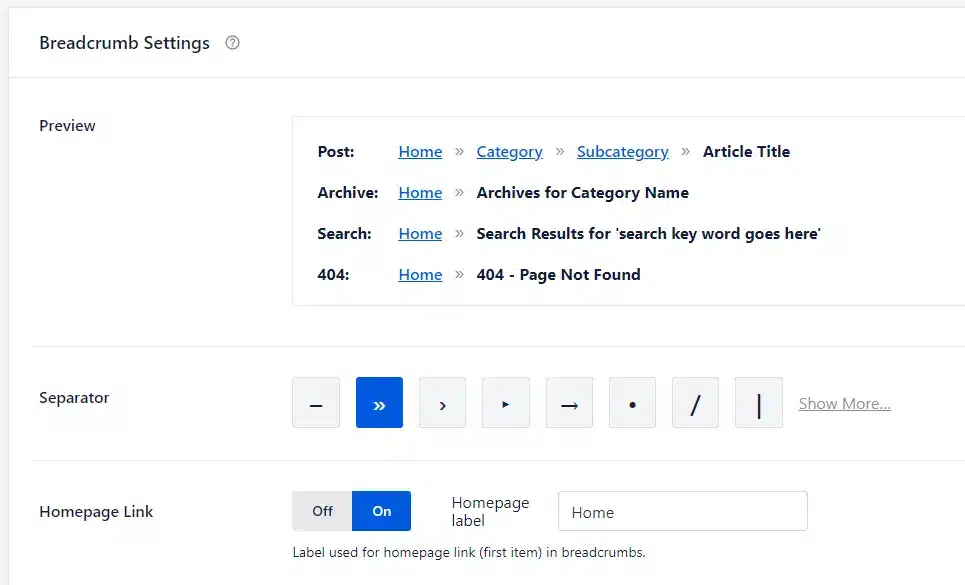
Next, go through the entire list of settings for your breadcrumbs, and choose how your breadcrumb links should work and look:

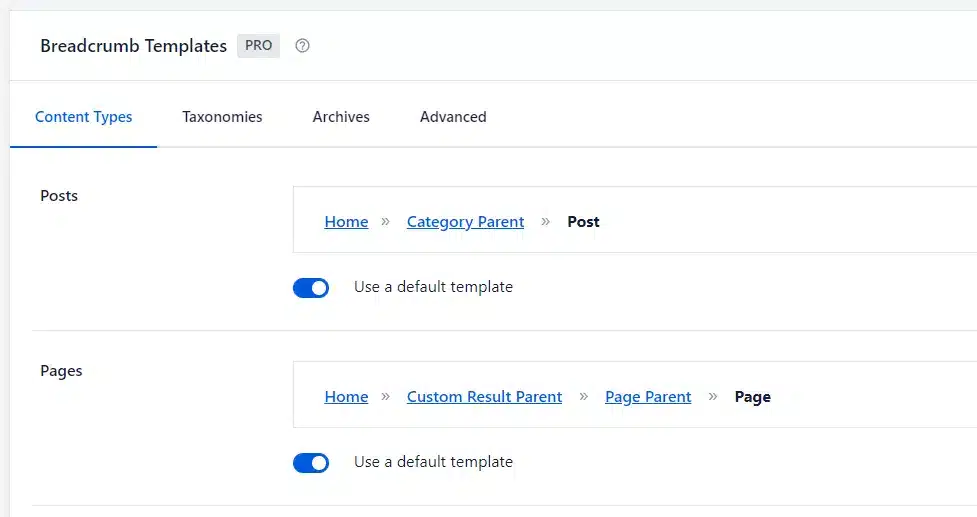
Lastly, for those using AIOSEO Pro, there’s the added advantage of being able to customize the breadcrumb templates for various types of content on your site:

As soon as you’ve finished setting up your WooCommerce breadcrumbs in WordPress, remember to click Save Changes at the top or bottom of the page.
Step 3: Install and Display Breadcrumbs in WordPress
Now you want to add breadcrumbs to the product pages of your WooCommerce site.
With AIOSEO you have four different methods to do so. The easiest way to show breadcrumb navigation links is by using a shortcode.
‘Oh no, not code!’ you might think. Don’t worry, it is super quick and easy.
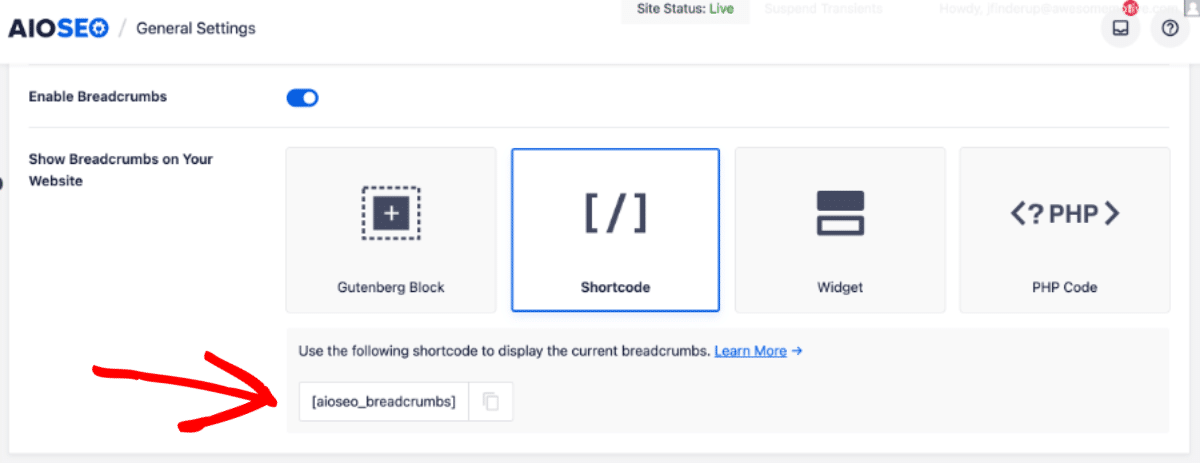
First, go to AIOSEO’s General Settings and pick Shortcode:

Next, you want to add the following shortcode to your product pages:

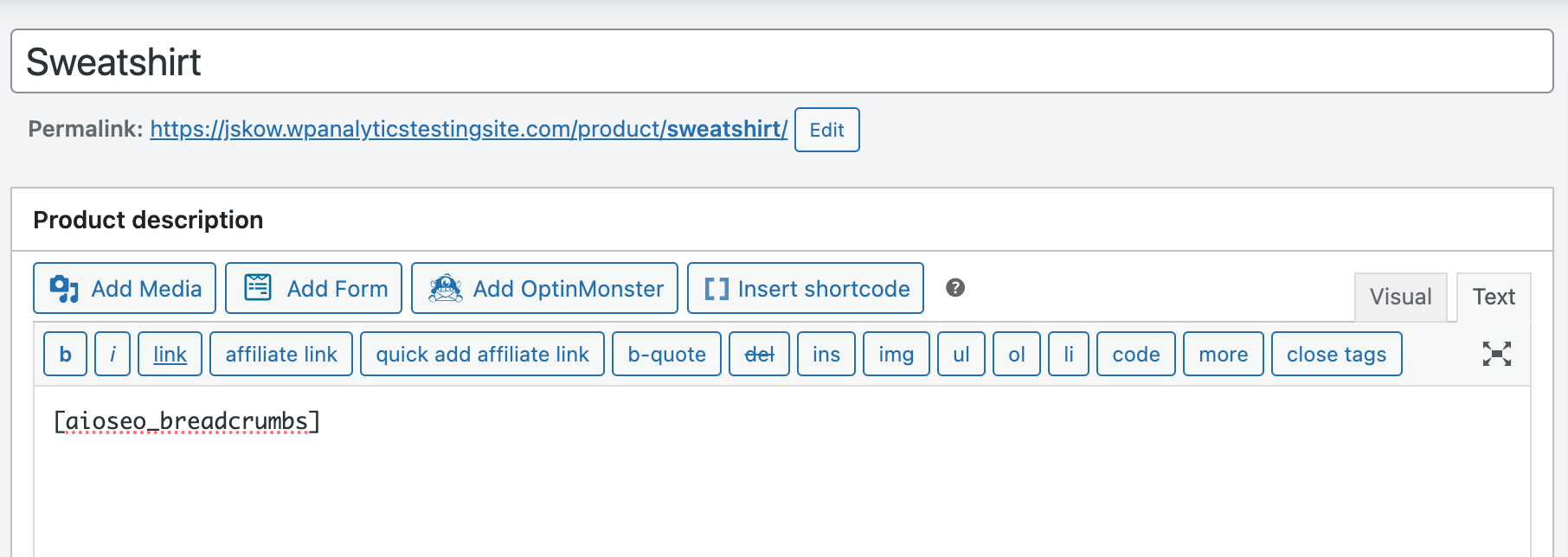
Head to Products » All Products from your WordPress dashboard and edit a product page.
Next, add the shortcode, where you want to display your breadcrumbs, in the ‘Text’ view of the WordPress editor.

Remember to update the page when you finish.
Now, you can see the breadcrumb navigation links in action on your product page.
If you want, you also have the option to add breadcrumbs to your WooCommerce store’s sidebar. If you add them to the sidebar, you don’t have to edit each product page to show your breadcrumbs. They will appear automatically throughout your site in the sidebar of each product page.
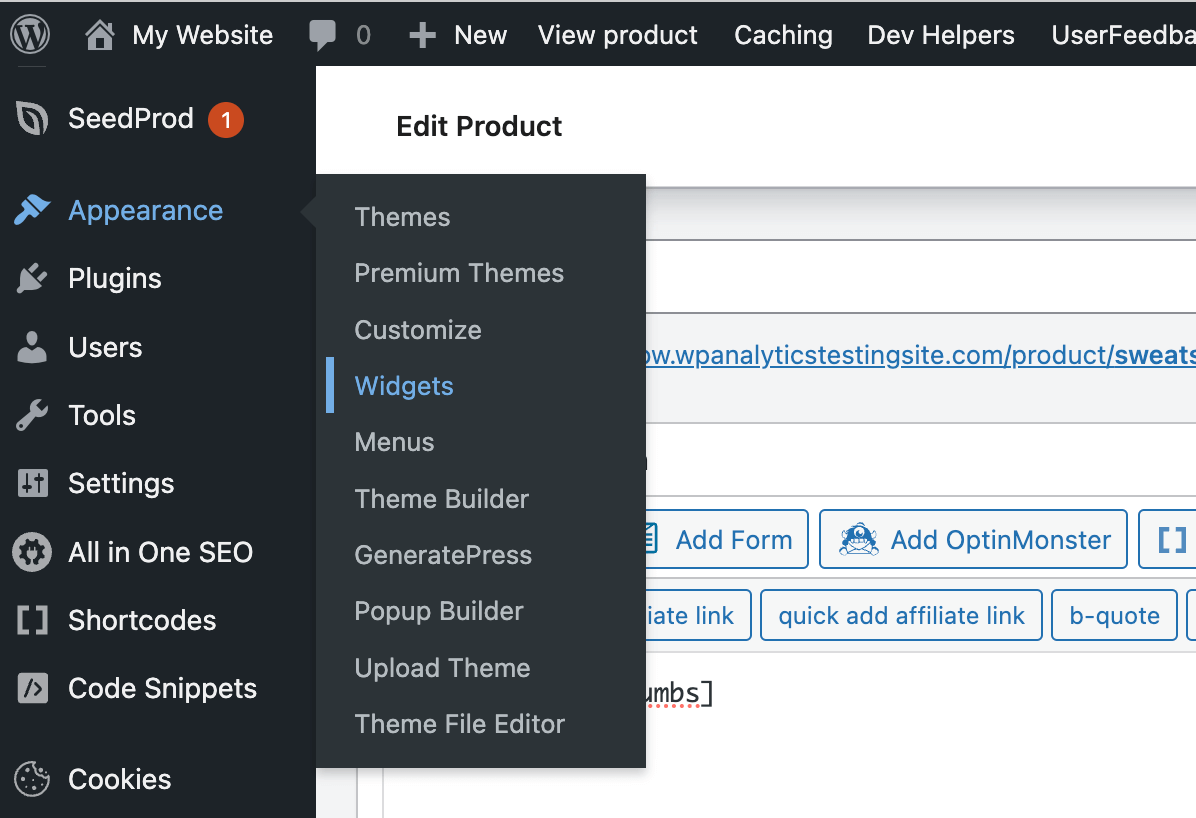
For this, head to Appearance » Widgets from your WordPress dashboard.

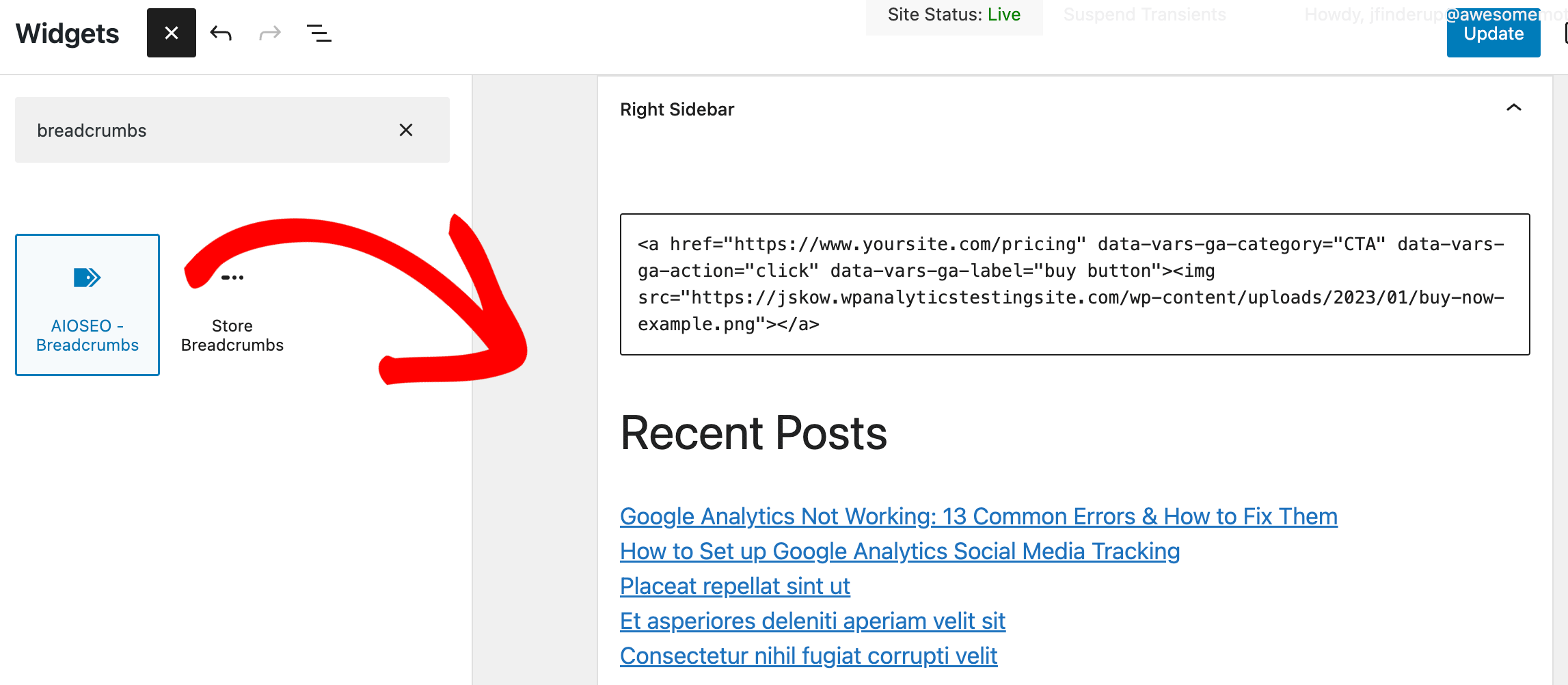
In the top left corner of the screen, click the plus icon. Now, search for ‘breadcrumbs’ and find the ‘AIOSEO – Breadcrumbs’ widget.
All you have to do is drag and drop the widget into your sidebar. If you want, you can pick a title for your breadcrumb navigation links:

Remember to click the ‘Save’ button when you finish.
You will now see your breadcrumbs in the sidebar of your WooCommerce site.
If you want to display your WooCommerce breadcrumbs another way, read this guide on displaying breadcrumb navigation links.
That’s all! You have now set up WooCommerce breadcrumbs successfully on your WordPress site.
Frequently Asked Questions
How do I implement breadcrumbs in WooCommerce?
To implement breadcrumbs in WooCommerce, use the All in One SEO (AIOSEO) plugin. It simplifies the process, allowing you to add breadcrumb navigation with a few clicks and a little configuration.
How do breadcrumbs work?
Breadcrumbs work as a navigational tool on websites. They display a trail of links showing the user’s path from the home page to their current location, enhancing site navigation and SEO.
How do I customize WooCommerce breadcrumbs?
Customize WooCommerce breadcrumbs via the AIOSEO plugin. It offers options to change their appearance, decide their placement through blocks, shortcodes, widgets, or PHP, and tailor templates for different content types.
We hope that this article taught you how to use breadcrumbs in WooCommerce for your WordPress site.
Interested in exploring more capabilities of All in One SEO? Dive into our comprehensive guide on on-page SEO in WordPress.
Not using ExactMetrics yet? It’s the perfect time to start!
Also, remember to follow us on Twitter and Facebook for the latest tips and tricks on Google Analytics and more.