Do you enjoy searching through hundreds of themes to find just the right one for your WordPress website, only to discover that none of them truly fit your needs? Have you ever dreamed about creating your own custom WordPress theme?
Most WordPress themes that you can download for free or buy still require a large time investment to make your website look and function the way you want. Why not simply create a custom theme of your own?
Designing your own theme these days is MUCH easier than it used to be. By using modern, user-friendly software, we guarantee you can make a full-featured, custom WordPress theme with no programming or graphic design skills.
Read on and we’ll show you how!

How Do You Create a Custom WordPress Theme?
WordPress users have several options when it comes to making a custom theme.
First, you can take any existing theme and modify its files to make a child theme. Creating a custom child theme from a parent theme is a popular method, but it does require some coding knowledge.
Second, you can pay a developer to create a custom WordPress theme from scratch, or to create a child theme as described above. That will cost somewhere from several hundred to thousands of dollars, depending on who you hire.
The third, and easiest, method to build a custom WordPress theme is to use a user-friendly, drag-and-drop tool that allows you to design your website layout and styles with no programming or HTML coding.
Our favorite tool for this is SeedProd, the best website and landing page builder for WordPress. The SeedProd plugin for WordPress empowers non-programmers to design not only web pages and websites, but custom themes that help your site match your unique vision!
How Does SeedProd Make Custom WordPress Themes?
SeedProd is a WordPress plugin that speeds up and simplifies theme development. It has a beginner-friendly, drag-and-drop interface where you can change your site’s styles and page layouts with a few clicks.
Here’s a comprehensive overview on making a custom WordPress theme from the SeedProd team:
SeedProd is an amazing tool for anyone who wants to build a new theme quickly!
Let’s go through, step by step, and see exactly how you can create a custom WordPress theme with SeedProd.
How to Create a Custom WordPress Theme
These are the basic steps to create a custom WordPress theme using SeedProd’s Theme Builder. Click the links if you want to skip ahead to another step!
Step 1. Install SeedProd Plugin for WordPress
Step 2. Pick a Theme Template to Customize
Step 3. Modify Template Files and Stylesheet
Step 4. Publish Your Custom WordPress Theme
Step 1. Install SeedProd Website Builder Plugin
First, you’ll need to visit the SeedProd site and get the plugin at the Pro or Elite level in order to use the Theme Builder. You’ll be prompted to download a ZIP file containing all the plugin files.
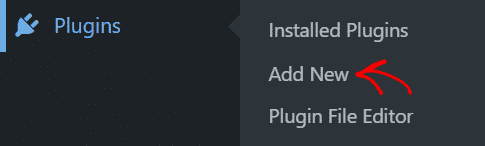
Now, log in to your WordPress website and go to the Plugins menu, then click Add New.

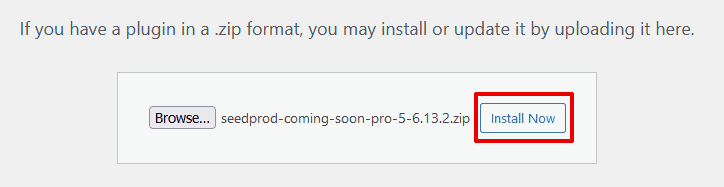
Next, click the Upload Plugin button, and select the ZIP file you downloaded from SeedProd.com. Click Install Now and WordPress will install the plugin.

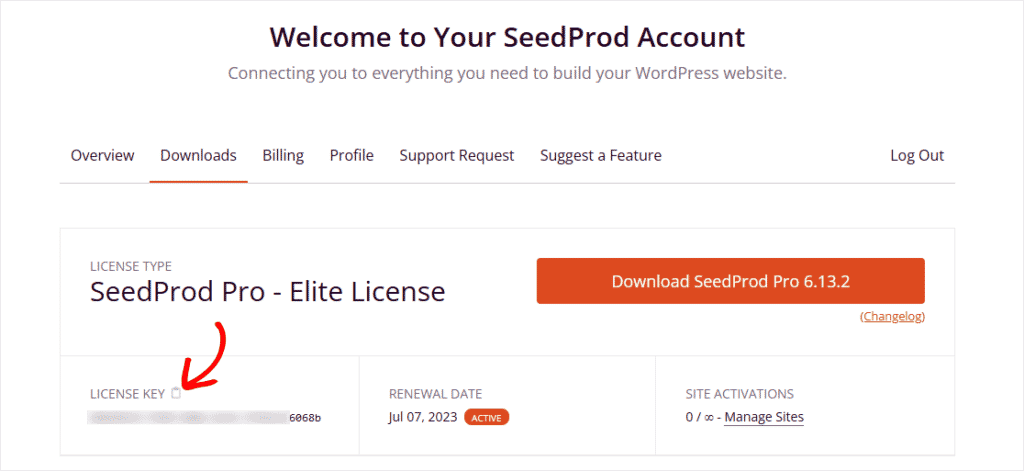
In order to verify your license key, log in to your SeedProd account and navigate to the Downloads tab. Find the License Key field and click on the clipboard icon to copy your personal key.

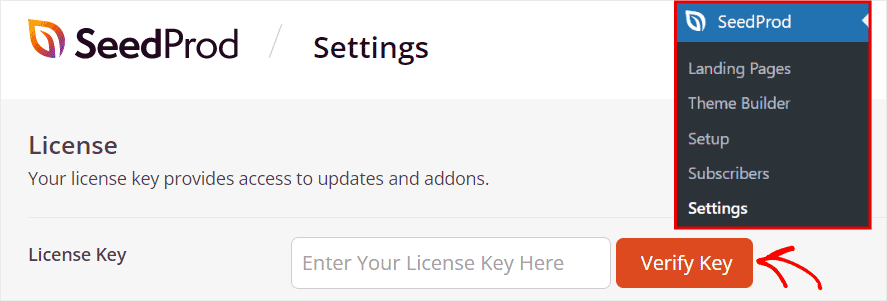
Then, open the WordPress dashboard again and click the SeedProd » Settings item in the left sidebar. Paste your license key into the field and click the Verify Key button.

That’s it, your SeedProd plugin is installed and verified. Let’s move on and start building your custom WordPress theme!
Step 2. Pick a Theme Template to Customize
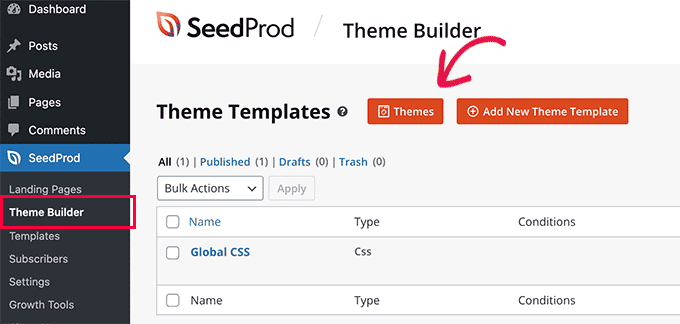
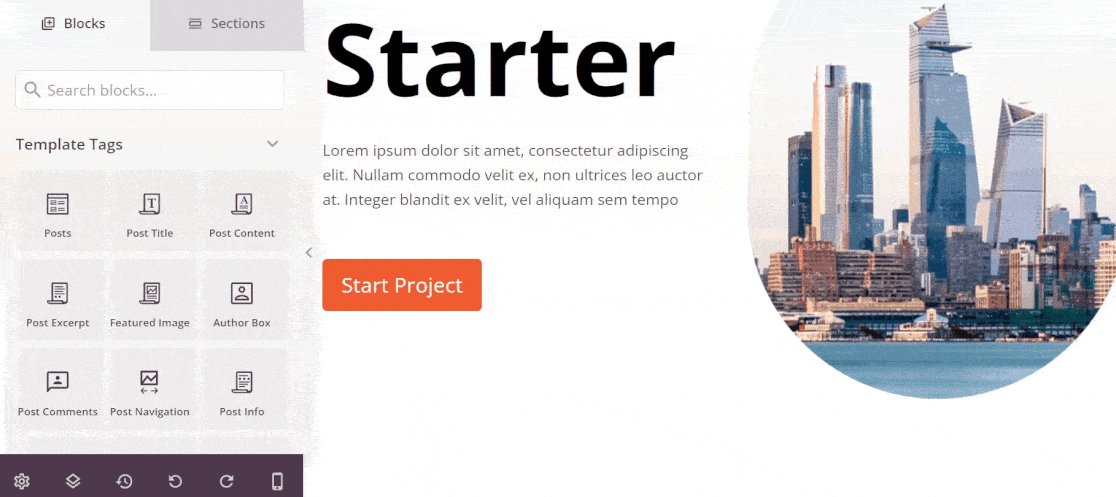
Back in the WordPress dashboard, click the Theme Builder link in the SeedProd menu. Now you’ll choose whether to modify a pre-built theme template or to build a completely new theme. We recommend that beginners select a built-in theme template and modify it.

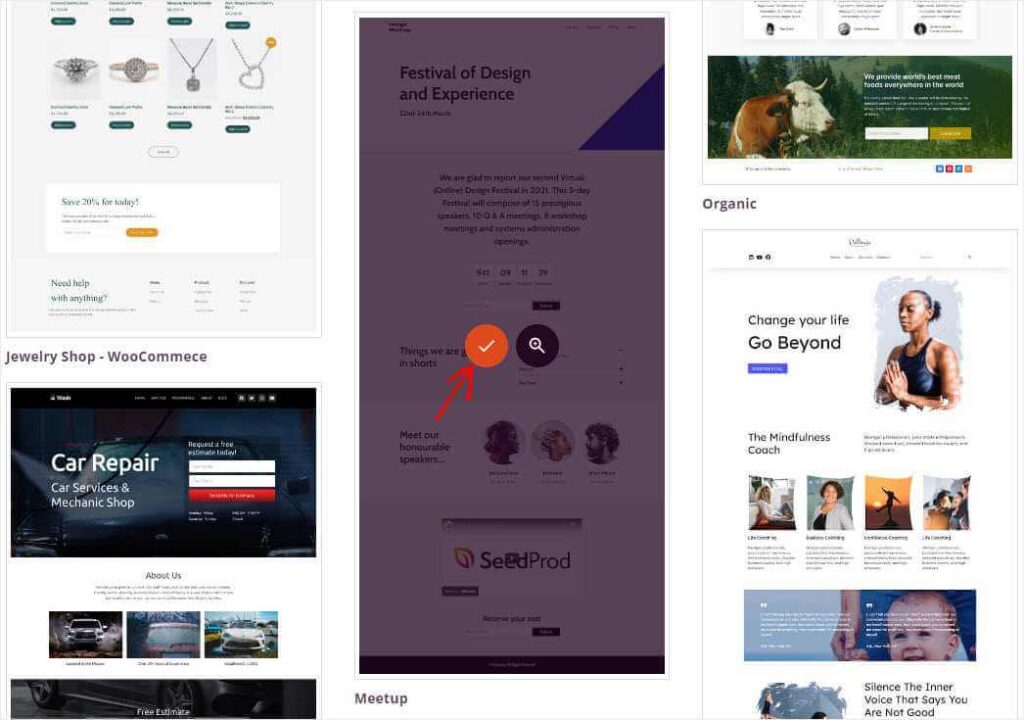
Click the Themes button and you’ll see the library of themes created by SeedProd designers to help you get started. Click the check mark to select the theme you’d like to start with.

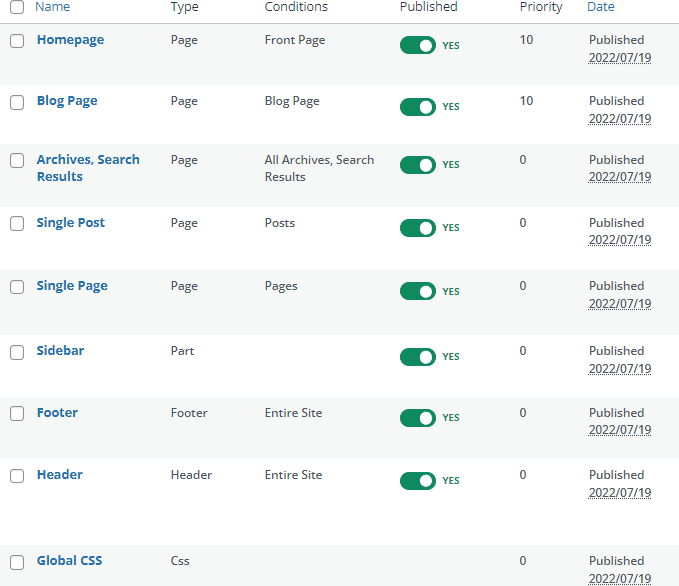
When you click to select a starting theme template, SeedProd generates a set of theme files that are shown in the Theme Builder screen. You can modify any of these files to customize your website design.

Pro Tip: You can use SeedProd as a visual editing tool to modify any WordPress theme, not just the templates offered in SeedProd. Simply use the Import/Export feature found in the SeedProd menu to import any WordPress theme files.
Step 3. Modify Template Files and Stylesheet
Now, you have a working set of WordPress theme files. The next step is to change these files as necessary to create your new, original theme.
You can start by changing your site’s global styles in the stylesheet, which affects every web page on your site. This is where you define fonts, font colors and sizes, background colors, button design and colors, and much more. In the list of files you can edit, the stylesheet is named Global CSS.
You can also begin by revising the template files to alter your page layouts and placement of elements like buttons, video players, headlines, and images.
How to Modify a Template File
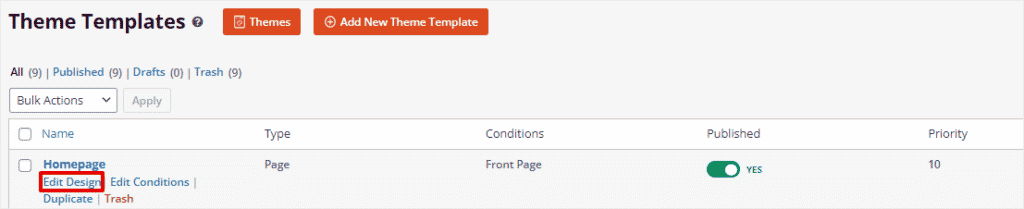
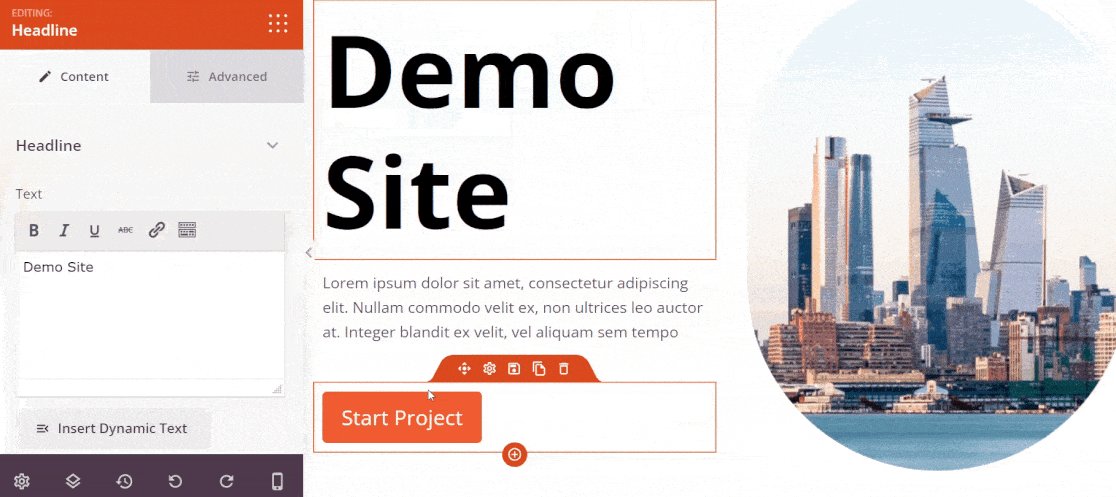
Let’s start by designing an example home page. From the list of theme files, hover over the Homepage item and then click the Edit Design option. The theme’s home page will display in SeedProd’s drag-and-drop editing screen.

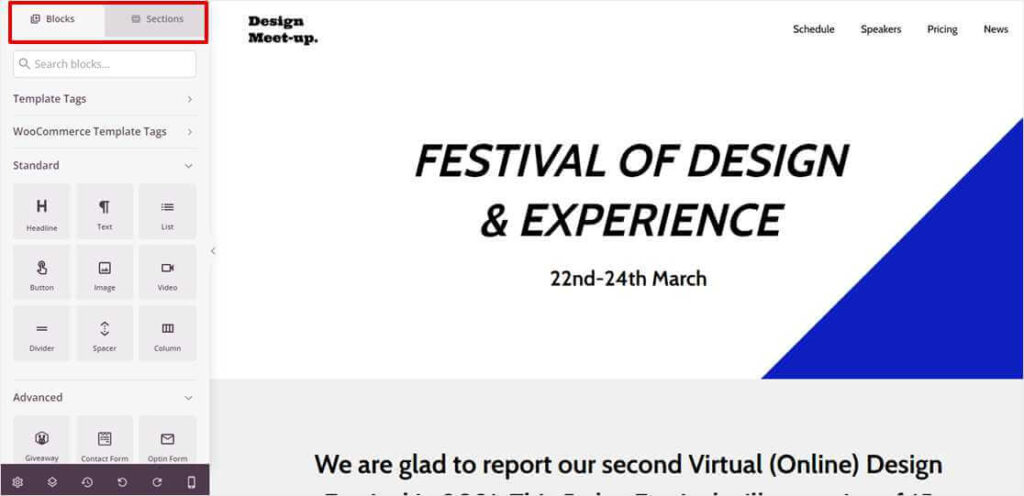
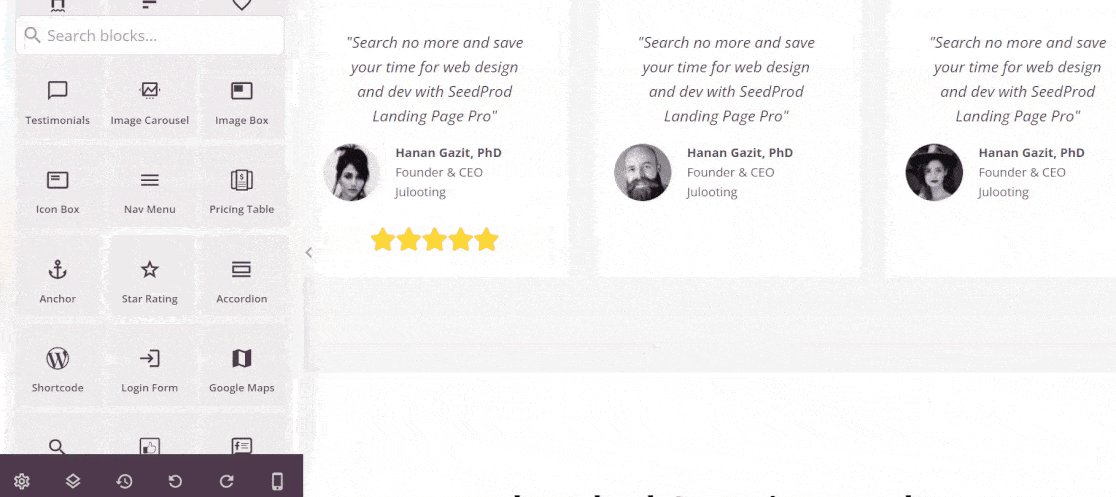
Now, you can add, remove, or change any element on the home page. SeedProd pages are built with components called Sections and Blocks. You can also add Rows inside Sections to better organize your layout and content.

SeedProd’s theme editor lets you drag different types of Sections and Blocks from the left sidebar onto your page. Then, you can edit each element individually by selecting it, and changing its attributes. Let’s see what that looks like in this quick demo:

After you’ve made all the desired changes, click Save in the upper right corner of the editor screen. You have now completed the first step in creating your own custom theme! Click the X to close the editor and return to your theme file list in the Theme Builder home screen.
Next, it’s time to open and change any other files as needed for your design. After you’ve set up the layout on all of your page templates, headers, footers, and other elements, you can now edit the global stylesheet.
How to Edit the Global Stylesheet
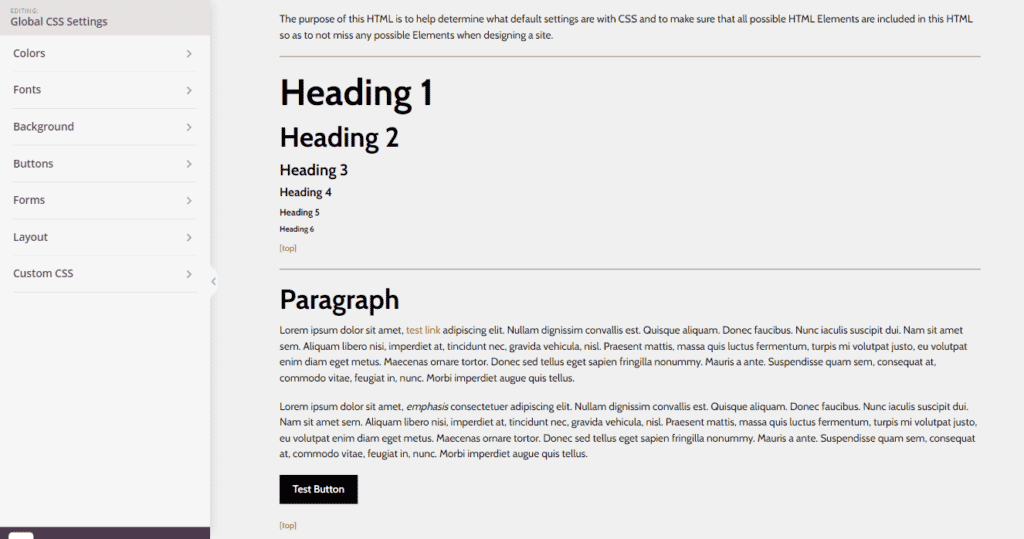
From the file list in the Theme Builder, click Global CSS » Edit Design. You’ll see the style editor screen. The sidebar on the left shows you all the style attributes that you can change, while the right side shows you examples of the elements you are changing in real-time, as you edit them.

Simply select each element you’d like to modify from the left sidebar and edit, then click Save when you’re finished.
Step 4. Publish Your Custom WordPress Theme
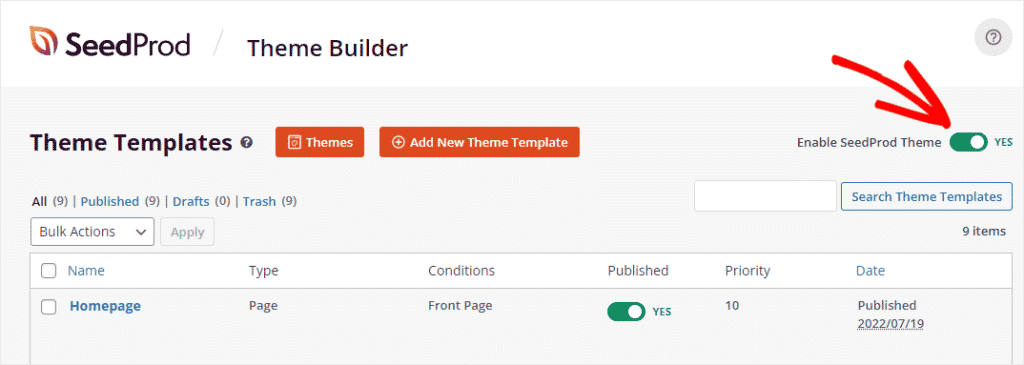
Now that we’ve modified our website’s global styles and the templates that define our site layout, let’s apply this brand new theme to our site. Click the X to exit the style editor and return to the theme file list. Click the Enable SeedProd Theme switch to make the custom theme you just created the active theme.

Finally, go preview the site that you built using your own custom WordPress theme, and congratulations!
You can export this theme to use on as many sites as you like. If you need to uninstall the custom WordPress theme you made with SeedProd, simply deselect the Enable SeedProd Theme switch.
Now that you’ve seen how easy it is to use SeedProd to build fully original WordPress themes, you can use it to create new themes for yourself, your friends, and even paying customers!
Go try out SeedProd today!
WordPress Themes FAQ
What is a WordPress Theme?
A WordPress theme is a collection of files that defines the appearance and behavior of your web pages. One file controls the basic look and feel of a single blog post, for example, and another file defines what the home page looks like. There are additional files that control different parts of your site’s appearance, like the headers, footers, and sidebars.
In addition to these files, there is one file that contains all the information about your website’s fonts, colors, and other formatting choices. This is called a stylesheet, and in a WordPress theme the file is named style.css by default.
In WordPress lingo, the files that define post, page, and header and footer layouts are also referred to as templates. So, when you create a custom WordPress theme, you are creating or modifying these template files, along with the stylesheet. All of these files, together, make up your WordPress theme.
Do I Need a WordPress Theme?
If you have a self-hosted website built using the WordPress platform, you need a theme for your site to operate properly. WordPress themes usually contain a set of files similar to what we described in this post, at a minimum. However, themes are only technically required to have two files: a stylesheet named style.css and a template file named index.php.
Where Can I Get Free WordPress Themes?
You can find free WordPress themes online at a number of different sources, but the single largest selection of free themes for download is at WordPress.org. You’ll also find a smaller selection of free themes you can install right inside the WordPress dashboard’s Appearance menu.
Bonus: Measure Your Theme’s Performance
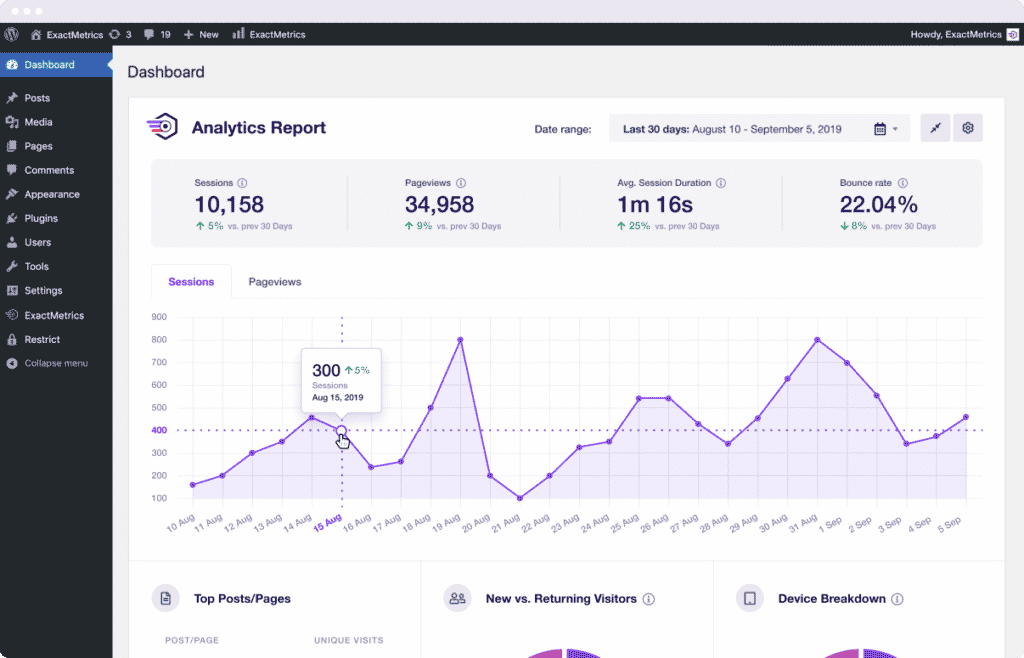
If you’re taking the trouble to build a custom website for personal or business reasons, you definitely need to know what your site visitors are up to. If you haven’t already done so, make sure and install a plugin like ExactMetrics, the best premium WordPress plugin for Google Analytics.

ExactMetrics lets you see your site and visitor traffic data right in the WordPress dashboard. You can track site visits, page views, clicks, user engagement, and other valuable metrics that help boost your site performance. More advanced site owners can track form conversions, eCommerce data, custom dimensions and more!
Best of all, ExactMetrics takes the complexity out of Google Analytics so you can spend more time on your core business.
Get started with ExactMetrics now!
Now that you have a new website, you may need to apply some quick SEO advice to get more traffic to your site. Check out these easy tips for using Google Analytics to improve SEO.
Don’t forget to follow us on Twitter and Facebook to see all the latest Google Analytics tutorials.