Want to make your forms tracking work with the Thrive Themes Thrive Leads Plugin and Thrive Architect? It’s easy using Thrive Architect’s built-in HTML editor. In this doc, we’ll show you how to add an id to your Thrive Architect forms so that your forms tracking works as it should.
About The ID Attribute
The Thrive Leads forms, and Thrive Architect forms don’t have an ID set by default on the <form> elements.
While not technically required for valid HTML, it’s certainly a best practice to include an id on a form.
Each form ID on the site will need to be unique to minimize any confusion in the analytics later.
For forms tracking to work, you’ll need to add an id element to each form you include that you want the form tracking on. It’s not too tricky, but you need to find the <form> tag in some code.
Step 1. Launch Thrive Editor after a form is on the page.
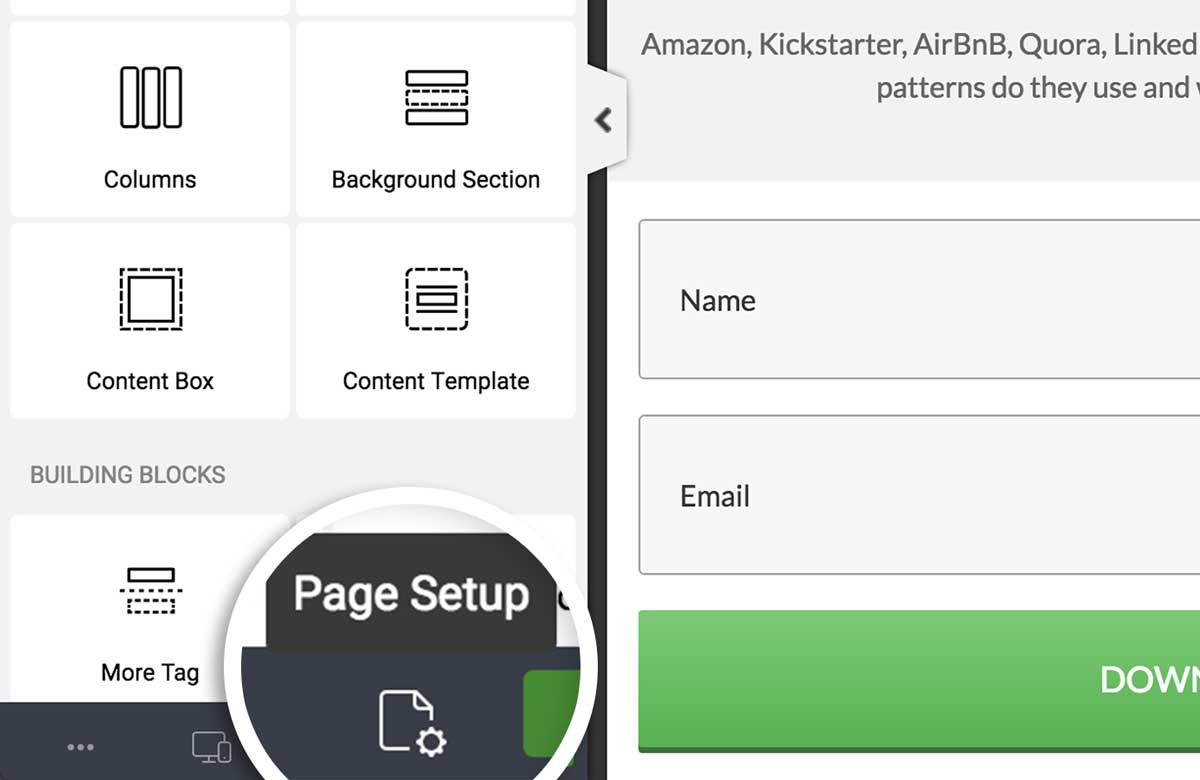
Step 2. Click page setup.

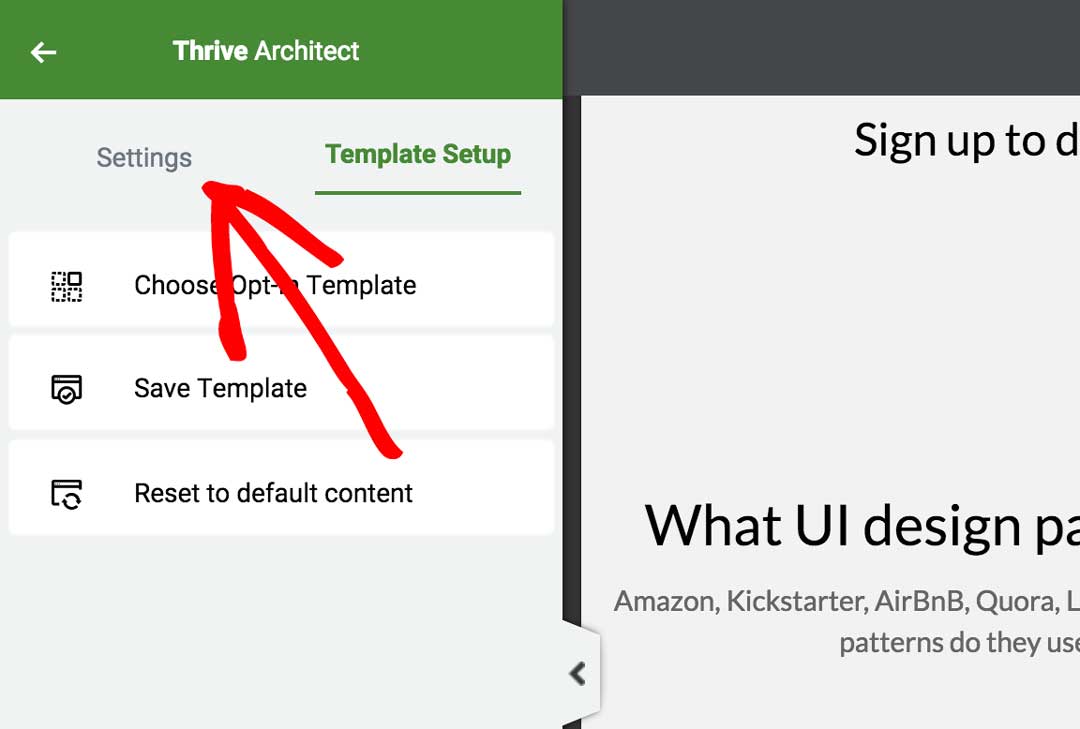
Step 3. Click settings.
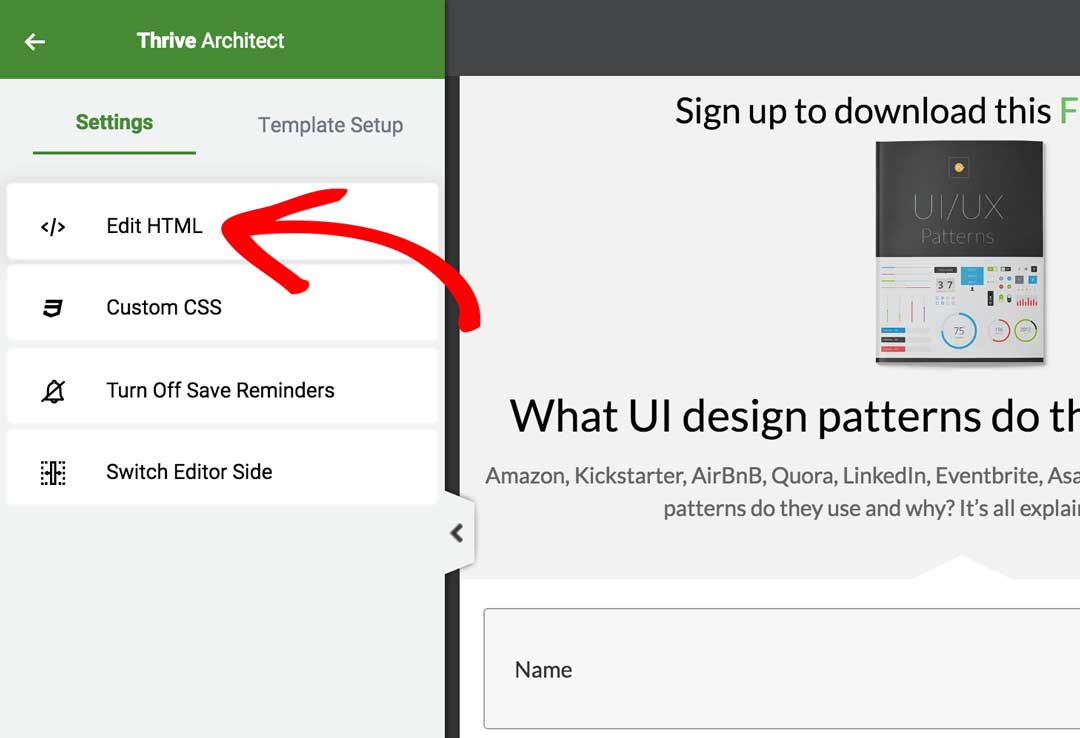
Step 4. Click Edit HTML.
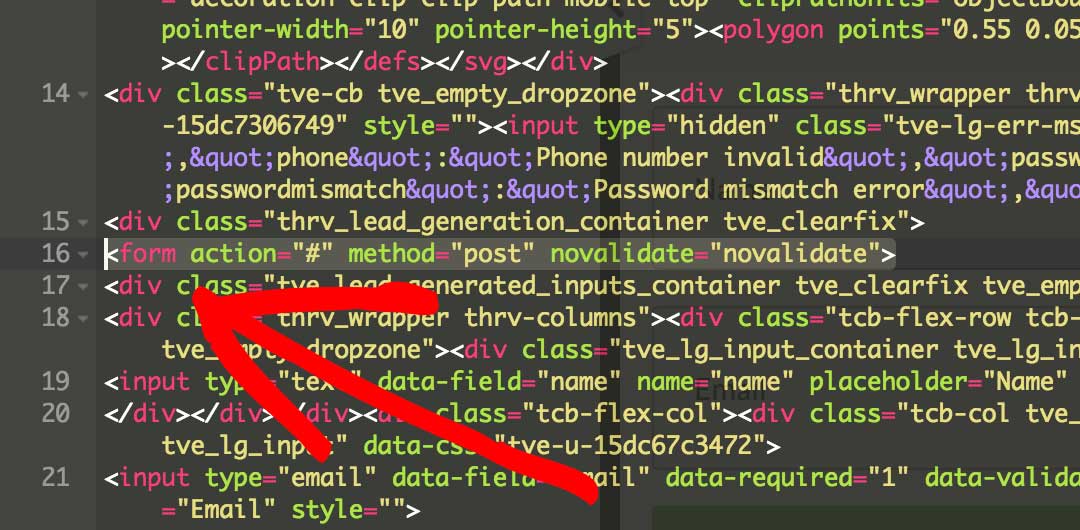
Step 5. Find the <form> tag and add an id to the form.